您现在的位置是:网站首页>列表内容
CSS的ul和li实现横向排列和去掉li的点css实现图片横向排列滚动效果让几个横向排列的浮动子div居中显示的方法让横向排列的几个浮动(float:left)的子div居中显示HTMl中标签中li横向排列的实现示例
![]() 2023-10-08 12:00:01
187人已围观
2023-10-08 12:00:01
187人已围观
简介 怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,在此与大家分享下,感兴趣的朋友可以参考下,以备不时之需
今天做网页是老是不懂怎么实现ul的横向排列和去掉li那个烦人的点,现在找到方法了,做个笔记:
#ul {
float:left;
}
#ul li {
float:left;
list-style:none;
}
顺便拓展一下li的list-style:
ul {
list-style:square inside url('.../.img');
}
ul {
list-style:circle;
}
ol {
list-style:upper-roman;
}
ol {
list-style:lower-alpha;
}
再写个今天看到的东西,是关于dl,dt,dd的,其实就是类似于子类的,我比较少见到各个网页上用:
效果如下:

复制代码
代码如下:#ul {
float:left;
}
#ul li {
float:left;
list-style:none;
}
顺便拓展一下li的list-style:
复制代码
代码如下:ul {
list-style:square inside url('.../.img');
}
ul {
list-style:circle;
}
ol {
list-style:upper-roman;
}
ol {
list-style:lower-alpha;
}
再写个今天看到的东西,是关于dl,dt,dd的,其实就是类似于子类的,我比较少见到各个网页上用:
复制代码
代码如下:- Apple
- 苹果
- Boy
- 男孩
效果如下:

点击排行
 DNF创新世纪新版决斗场专属首饰属性介绍说明_网络游戏_游戏攻略_
DNF创新世纪新版决斗场专属首饰属性介绍说明_网络游戏_游戏攻略_
- LOL 端午上MISS送99元皮肤活动地址_LOL 端午上MISS送皮肤活动时间_网络游戏_游戏攻略_
- DNF国服大转移前夕全新决斗场改版详细内容详情_网络游戏_游戏攻略_
- 激战2端午节活动介绍说明_激战2端午节活动奖励一览_网络游戏_游戏攻略_
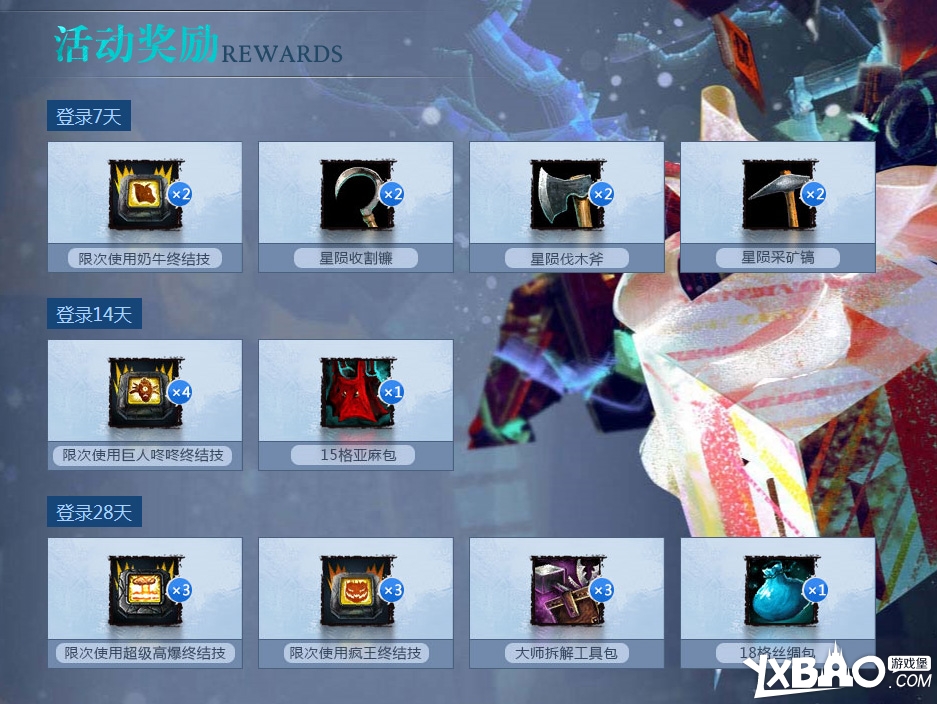
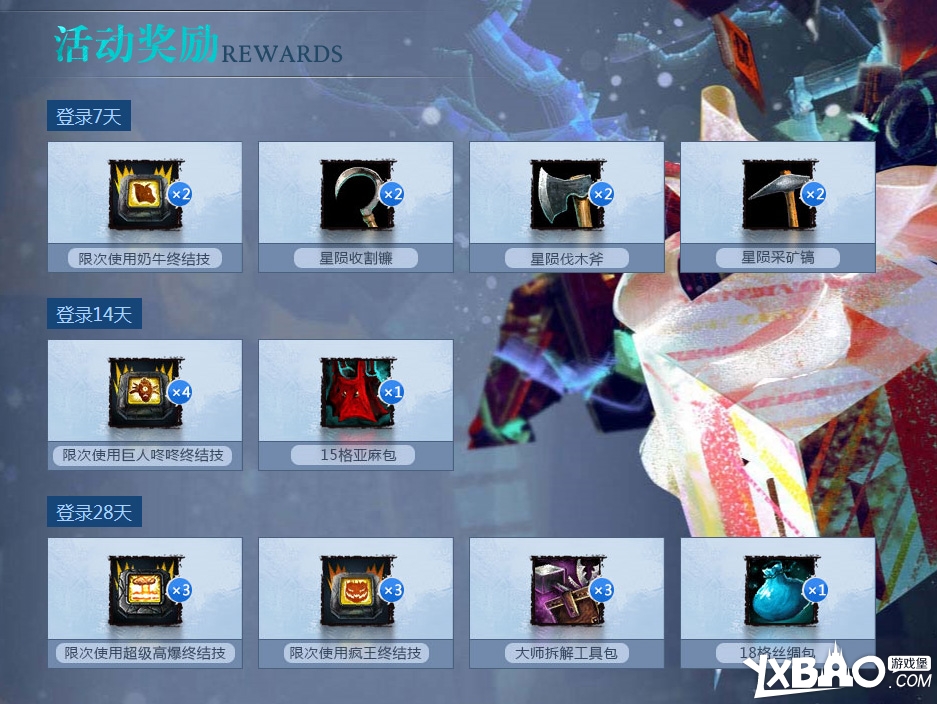
- 激战回归勇士礼包内容介绍说明_激战回归勇士礼包怎么领_网络游戏_游戏攻略_
- 逆战龙骑士前进大礼包领取条件_逆战龙骑士前进大礼包内容详情_网络游戏_游戏攻略_
- 逆战新兵龙骑士礼包内容详情_逆战新兵龙骑士礼包获取条件_网络游戏_游戏攻略_
- 逆战塔防模式通关奖励一览_逆战塔防模式通关抽奖奖励介绍_网络游戏_游戏攻略_
- 洛克王国甲骨文迷局活动图文攻略 超多奖励等你来拿_网络游戏_游戏攻略_
- 魔兽世界德拉诺之王新增武器 模型 地图_网络游戏_游戏攻略_
本栏推荐
 DNF创新世纪新版决斗场专属首饰属性介绍说明_网络游戏_游戏攻略_
DNF创新世纪新版决斗场专属首饰属性介绍说明_网络游戏_游戏攻略_
-

LOL 端午上MISS送99元皮肤活动地址_LOL 端午上MISS送皮肤活动时间_网络游戏_游戏攻略_
-

DNF国服大转移前夕全新决斗场改版详细内容详情_网络游戏_游戏攻略_
-

激战2端午节活动介绍说明_激战2端午节活动奖励一览_网络游戏_游戏攻略_
-

激战回归勇士礼包内容介绍说明_激战回归勇士礼包怎么领_网络游戏_游戏攻略_
-

逆战龙骑士前进大礼包领取条件_逆战龙骑士前进大礼包内容详情_网络游戏_游戏攻略_
-

逆战新兵龙骑士礼包内容详情_逆战新兵龙骑士礼包获取条件_网络游戏_游戏攻略_
-

逆战塔防模式通关奖励一览_逆战塔防模式通关抽奖奖励介绍_网络游戏_游戏攻略_
-

洛克王国甲骨文迷局活动图文攻略 超多奖励等你来拿_网络游戏_游戏攻略_
-

魔兽世界德拉诺之王新增武器 模型 地图_网络游戏_游戏攻略_